更新履歴
✨ 新しいツール
- サブドメイン検索を追加しました
🛠️ 改善・変更
- ツール一覧に「ネットワーク」カテゴリを新設しました
- IPアドレスチェッカーを「ネットワーク」カテゴリに移動しました
英単語カウンター機能強化
英単語カウンターに新機能を追加し、より詳細なテキスト分析が可能になりました。
新機能
- 読書速度(WPM)設定 - 100〜600の範囲で調整可能。読了時間の計算に反映されます
- ストップワード除外 - the, is, atなどの機能語を単語出現頻度から除外できるようになりました
- 大文字小文字の区別オプション - 単語出現頻度で大文字・小文字を区別するか選択可能に。※デフォルトが「区別しない」に変更されました(破壊的変更)。従来の動作が必要な場合はオプションをONにしてください
改善
- 文の検出精度を向上(Dr.やMr.などの略語、省略符号を正しく処理)
- UIレイアウトを改善し、カウント結果をグリッド形式で見やすく表示
✨ 新しいツール
- CSPパーサーを追加しました
- ASCII to HEX変換を追加しました
- HEX to ASCII変換を追加しました
✨ 新しいツール
- SVGブロブジェネレーターを追加しました
- 動画フレーム切り出しを追加しました
✨ 新しいツール
- URL一括オープンを追加しました
- テキスト行頭・行末追加を追加しました
- JSON to TOON変換を追加しました
- TOON to JSON変換を追加しました
✨ 新しいツール
- アスペクト比計算ツールを追加しました
UIを改善しました
- 全体的にツールのデザインを改善しました
- ツールドキュメントのスタイルを調整し、読みやすくしました
✨ 新しいツール
- ネストBorder-Radius最適化ツールを追加しました
- 外側と内側のborder-radiusを視覚的に調整し完璧なネストされたBorder-Radiusを生成するツールです。
- PX to Rem計算機を追加しました
- PXとRemの相互変換ができるシンプルなツールです。
✨ 新機能
- ピクセルアート変換ツールを追加しました
- 写真やイラストをレトロなドット絵風に変換(2つの変換モードと7段階のサイズ調整)
- リアルタイムプレビューで設定を変更しながら仕上がりを確認
🚀 インフラの変更
ユーザーの皆さまには直接関わることではないのですが、サイトのインフラをAWS(S3 + Lambda)からCloudflare Workersに移行しました😁
フロントエンドとバックエンドのコードベースが統一できるようになり、開発効率の向上や、これまでにない新しいツールなども提供できるかもしれません。
※皆さまには特別な対応は不要で、これまで通りご利用いただけます。
✨ 新規ツール
- クレジットカードバリデーターを追加しました!
- クレジットカード番号をLuhnアルゴリズムでチェック✓便利!
- Visa、MasterCard、American Expressなどのカードブランドを自動で識別、素敵な視覚表示付き
- セキュリティコードの情報や有効桁数も一目でわかります
✨ 新規ツール
- HTMLタグ除去ツールを追加
- HTMLタグを簡単に削除し、テキストコンテンツのみを抽出できるツールを追加しました
- タグの選択的な保持やコメントの処理などの高度なオプションにも対応しています
- CSV to JSON変換ツールを追加
- CSVデータをJSONフォーマットに簡単に変換できるツールを追加しました
✨ 新機能
- **テキスト行結合ツール**を追加しました
- 複数行のテキストを一行に結合できます
- カスタム区切り文字の指定に対応
- 空行の自動スキップ機能付き
- **テキスト重複行除去ツール**を追加しました
- テキスト内の重複行を自動検出して削除
- 大文字小文字を区別するかどうかの設定
- 空白行を無視するオプション付き
🔧 改善点
- ツールのカテゴリ分類を見直し、より直感的なナビゲーションを実現
- 関連性の高いツール同士をグループ化
- カテゴリラベルの最適化
- ツール検索機能の精度向上
👀ハイライト
UIフレームワークをNuxt UI v3に更新しました!
更新にともない、サイト全体のコードを見直し、いくつかのツールで内部処理の改善をしています。
また、トップページのデザインをリニューアルしました😊
✨新しいツール
数値順・アルファベット順・カスタム順序など様々な条件でテキストを並び替えします。
🔧 改善点
- YouTubeサムネイルダウンローダー: サムネイル画像を直接ダウンロードできるようになりました
👀ハイライト
✨CSSフィルタージェネレーターが追加されました
新しく「CSSフィルタージェネレーター」ツールがWeb ToolBoxに登場しました!
リアルタイムでフィルターの調整結果を確認でき、ぼかしや明るさ、コントラスト、彩度など多彩なオプションに対応しています。
スライダー操作で簡単に設定を変更でき、生成されたCSSコードをすぐにコピーして活用できます。
✨画像比較スライダーツールを強化
画像比較スライダーツールで、画像の見た目だけでなく、ファイルサイズや更新日時、画像の縦横サイズ等の詳細も簡単に比較できるようになりました!
また、冗長なUIを改善し、より少ないステップでツールを利用できるようになりました。
その他の更新
- 画像Base64エンコードツールで複数の画像を変換する際のパフォーマンスが向上しました。
✨新しいツール
Webアクセシビリティ向上に欠かせない「カラーコントラストチェッカー」を新たに追加しました。テキストと背景色のコントラスト比を瞬時に計算し、WCAG 2.0基準に準拠しているかを確認できます。デザインのアクセシビリティを簡単にチェックしましょう!
🔥ツールカテゴリを整理
さらに使いやすくするため、新しい「カラーツール」カテゴリを追加しました。このカテゴリでは色に関する便利なツールをまとめてご利用いただけます。また、いくつかのツールを適切なカテゴリに整理し、探しやすさを向上させました。
これからも継続的にツールやカテゴリの改善を行っていきますので、ぜひお試しください!
✨基数変換ツールを改善
基数変換ツールに数値のフォーマット切替オプションを追加しました🎉
2進数と16進数は4桁ごと、8進数は3桁ごとに区切ることができます。これにより数値の読みやすさが向上しました。
その他の変更
- サイトの様々なUIを改善
✨新しいツール
新しく「OGPタグジェネレーター」ツールを追加しました。
簡単にOGPタグを生成し、SNSでの見栄えを最大限に引き出せます。SEO効果も向上させるこのツールで、ウェブページの魅力をさらにアップグレードしましょう!
✨新しいツール
新しく「YouTubeサムネイルダウンローダー」ツールを追加しました。
お気に入りのYouTube動画からサムネイル画像を簡単に取得できます!
🔍ツール検索機能を追加
ヘッダーにツール検索機能を追加しました。全てのツールから目的のツールを簡単に探すことが出来ます!
✨新しいツール
新しく「JSON to CSV」ツールを追加しました。JSON形式のデータを簡単にCSVへ変換できます!
新しいツール✨
テキストDIFFチェッカーを追加しました!
2つのテキスト間の差分を簡単に比較し、変更点を視覚的に確認することができます。
また、比較処理はブラウザ上で完結するため入力されたデータのプライバシーとセキュリティが確保されています。
文書の変更履歴を追跡したり、コードの比較を行ったりする際に便利です。ぜひお試しください!

🎉VuetifyからNuxtUIへ
昨年以来のWeb ToolBoxの大規模な更新🙂
これまで更新履歴に記載をしていない細かなアップデートは続けてきましたが、この度大幅なアップデートを行いました。
Web ToolBoxはこれまでUIフレームワークとしてVuetifyを使用してきました。今回Web ToolBoxのコードを書き直し、Vuetifyから新しくNuxtUIへ置き換えました。
Web ToolBoxではVuetifyをv2の頃から使用して開発を行ってきました。Vuetifyを使用すれば必要なコンポーネントのほとんどは賄うことができ、また一つ一つのコンポーネントの完成度も高く、メンテナンスも継続されており、率直に言って大きな動機を伴ってVuetifyを外す理由はあまりありませんでした。
しかしながら、Web ToolBoxをよりカスタマイズ性と柔軟性を高めつつ開発を続けていくためにVuetifyを使い続けるのが少し困難になってきたという事実があります。
私は普段仕事ではTailwindCSSをよく使用していることもあり、今回TailwindCSSベースのNuxtUIへリプレイスしました。
🔧ツールの改善
NuxtUIへのリプレイスに伴い、Web ToolBoxのほとんどを書き直し、同時にいくつかのツールで機能追加・改善を行いました(下記にないツールでも細かな修正・改善を実施)
✨サジェストキーワード抽出ツールを改善
サジェストキーワード抽出ツールでサジェスト検索を行う際に言語コードを指定出来るようになりました。
同じキーワードでも言語コードを変えることで異なる結果になるため、より適した検索結果を取得することが出来ます。
✨最新のOGP画像プレビューに対応
OGPチェッカー、OGP画像シミュレーターで確認可能なOGP画像プレビューをXの最新のデザインへ対応しました!
XのOGPプレビューではライト、ダークブルーのテーマの他にダークテーマでもプレビュー可能に改善しました。
✨文字数カウンター、英単語カウンターを改善
文字数カウンター、英単語カウンターのUIを改善し、カウント結果がより見やすくなりました。
また、バイト数のカウントにも対応しました。
✨画像Base64エンコードツールを改善
ドラッグ&ドロップによるファイルのアップロードに対応しました。
💖ツールのお気に入り機能を追加
ツールをお気に入りに登録できる機能を追加しました。お気に入り登録することでサイドナビゲーション上に、該当のツールにすぐにアクセスできるリンクが追加されます!お気に入りの追加・解除はいつでも自由にできます。
(※ ここでのお気に入りはブラウザのブックマークのことではありません)
🎨テーマ機能を追加(実験的)
Web ToolBoxのテーマを変更できる機能を追加しました。Web ToolBoxのプライマリカラーは藍色(Indigo)ですが、その他の色へ変更することが可能です。
ヘッダーメニューのカラーパレットから変更できます(現時点でIndigo, Blue, Green, Emerald, Amber, Slateの6色)
※テーマ機能は実験的なもので今後削除されることもありえます

✨新しいツール
新しくULIDジェネレーターを追加しました。ULID(Universally Unique Lexicographically Sortable Identifier)はタイムスタンプとセキュアなランダムビットを組み合わせて生成するユニークIDで、本ツールにより簡単に一括生成することが出来ます。
🔧ツールの改善
抽出対象の見出しタグを指定できるようになりました。
♻️リファクタリング
- いくつかのツールにおいて内部処理のリファクタリング

画像Base64エンコードツールを改善✨
画像Base64エンコードツールの機能改善を行いました。
変換後のBase64データを以下の複数のフォーマットで出力可能になりました
- Base64生データ
- Data URI付きBase64データ
- HTMLのIMGタグ
- CSSのbackground-imageプロパティ
これにより、ツールの利便性がさらに向上しました。また、この変更とともに出力結果のUIの調整および処理のリファクタリングを行いツールのパフォーマンスも向上しています。
デザインの変更
サイト全体に渡り、多数の比較的軽微なデザインの調整を行いました。
バグの修正
- OGP画像シミュレーターツールで正しくOGP画像が描画されない場合がある事象を修正
- Base64エンコードツールで常にURLセーフ形式の変換となっていたバグを修正
- いくつかの軽微なバグを修正

新規ツールの追加✨
カラーコードに関係する新しい2つのツールを追加しました。
カラースポイト - 画像から色を抽出
カラースポイトツールは画像からスポイトツールを使用して特定の色を抽出できるツールです。
スポイトツールはブラウザのEyeDropper APIを使用して実現しているため、いくつかの制限事項がありますが、お気に入りの画像から簡単に色を特定し抽出することができます😄
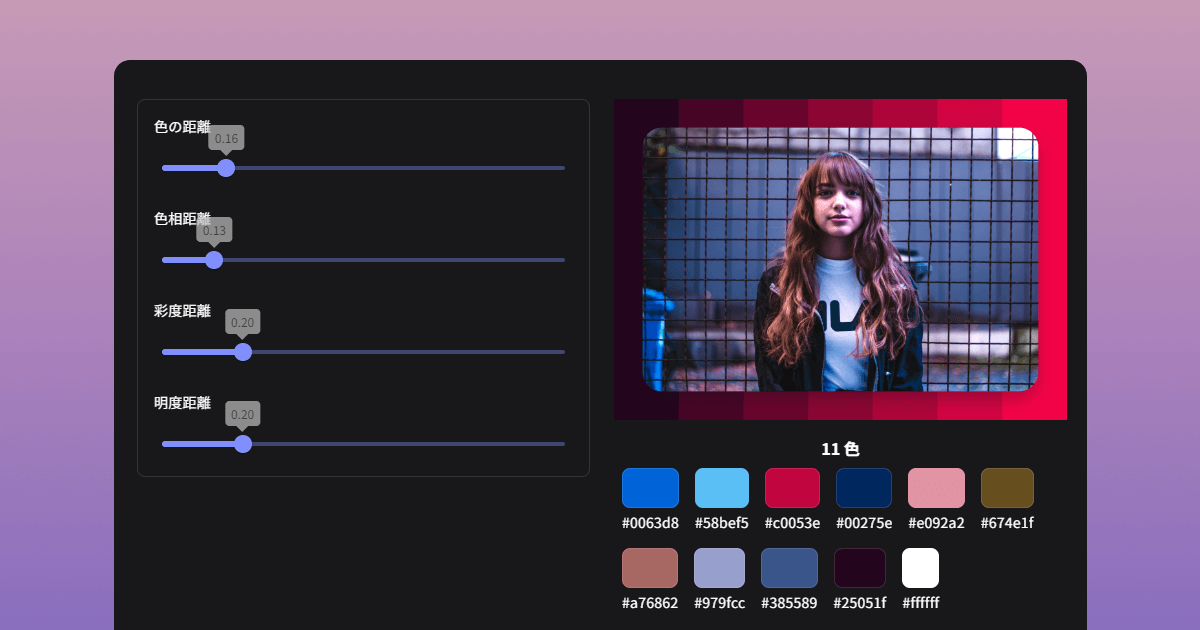
カラーコード抽出
カラーコード抽出ツールは画像に使われている色(色コード)を一括で抽出できるツールです。
高度な抽出オプションとともに、簡単で高速に鮮やかな色を抽出することができます🎨
フレームワークのアップグレード
※内部的な更新。
- フレームワーク(Nuxt)を現時点の最新へアップグレード
- UIフレームワーク(Vuetify)を現時点の最新へアップグレード
これにより、サイトのパフォーマンスも向上しています⚡

サービス公開以来の最大のアップデート
Web ToolBoxはサービス公開以来、ありがたいことに多くの人に使われてきました。現在まで様々なツールの追加、機能改善、バグフィックス等々アップデートを重ねてきましたが、今回大規模なアップデートを行い公開することができたことを嬉しく思います。
具体的には以下の更新を行いました。
- Nuxt2(Nuxt bridge)からNuxt3へのアップデート
- Vuetify2からVuetify3へのアップデート
- 各種ライブラリのアップデート
- ツールの機能強化・改善
- パフォーマンスの改善
- よりユーザーフレンドリーなインタフェース・カラー
大規模アップデートの理由
まず、Nuxt3やVuetify3が正式にリリースされたためです。これらフレームワークの新しいバージョンではパフォーマンスの改善や新機能の追加、脆弱性の修正、その他様々な変更が行われます。Web ToolBoxは常に最新の技術を採用することを目指しているため、新しいバージョンへのアップデートが必要でした。
また、Web ToolBoxの規模が拡大したため、より高度な開発作業を行う必要がありました。新しいフレームワークやライブラリを採用することで、Web ToolBoxの開発がより効率的になり、拡張性が向上しました。
とはいえ、今回のアップデートは困難なものでした。。Nuxt、Vuetifyともにバージョンアップにともなう破壊的変更が多く、関連するライブラリもあわせて旧バージョンから新しいバージョンへのアップグレードは複雑な作業であり、多くの時間を必要としました。
そのため、Web ToolBoxの構成を見直しコードをゼロから書き直すことでこのようなアップデートを成功させることができました。結果として、新しいWeb ToolBoxはより使いやすく、パフォーマンスも向上しています。
以上のように、Web ToolBoxの大規模なアップデートが必要になった理由は、技術の進歩や規模の拡大など様々な要因があります。Web ToolBoxは、常に最新の技術を取り入れ、より優れたツールを提供することを目指しているため、今後も継続的にアップデートを行っていく予定です。
今回は新しいツールの追加はありませんが、、
追加したいツールは多数あり、またツールリクエストも複数いただいていることもあるため遠くないうちに新ツールの追加を考えています😉